px920906:是一个 vue 的 updated 生命周期钩子:
updated () {
let tx = document.getElementsByClassName('textContent');
for (let jj = 0; jj < tx.length; jj++) {
while (tx[jj].offsetHeight < tx[jj].scrollHeight) {
let ss = tx[jj].innerText;
tx[jj].innerText = ss.substr(0, ss.length - 4);
tx[jj].innerText += '...';
}
}
}
页面是一个展示作品的页面,估计是设计要求作品简介的文字所占高度不超过一定值,超出部分裁掉用三个点代替。
作者的做法是等 vue 拿到数据并重新渲染 dom 之后把页面上所有.textContent 元素里的文字逐字删到所占高度刚好不超过元素高度(.textContent 高度固定)。作品有多条,再加上其他数据更新导致的重新渲染,这段代码会执行多次。
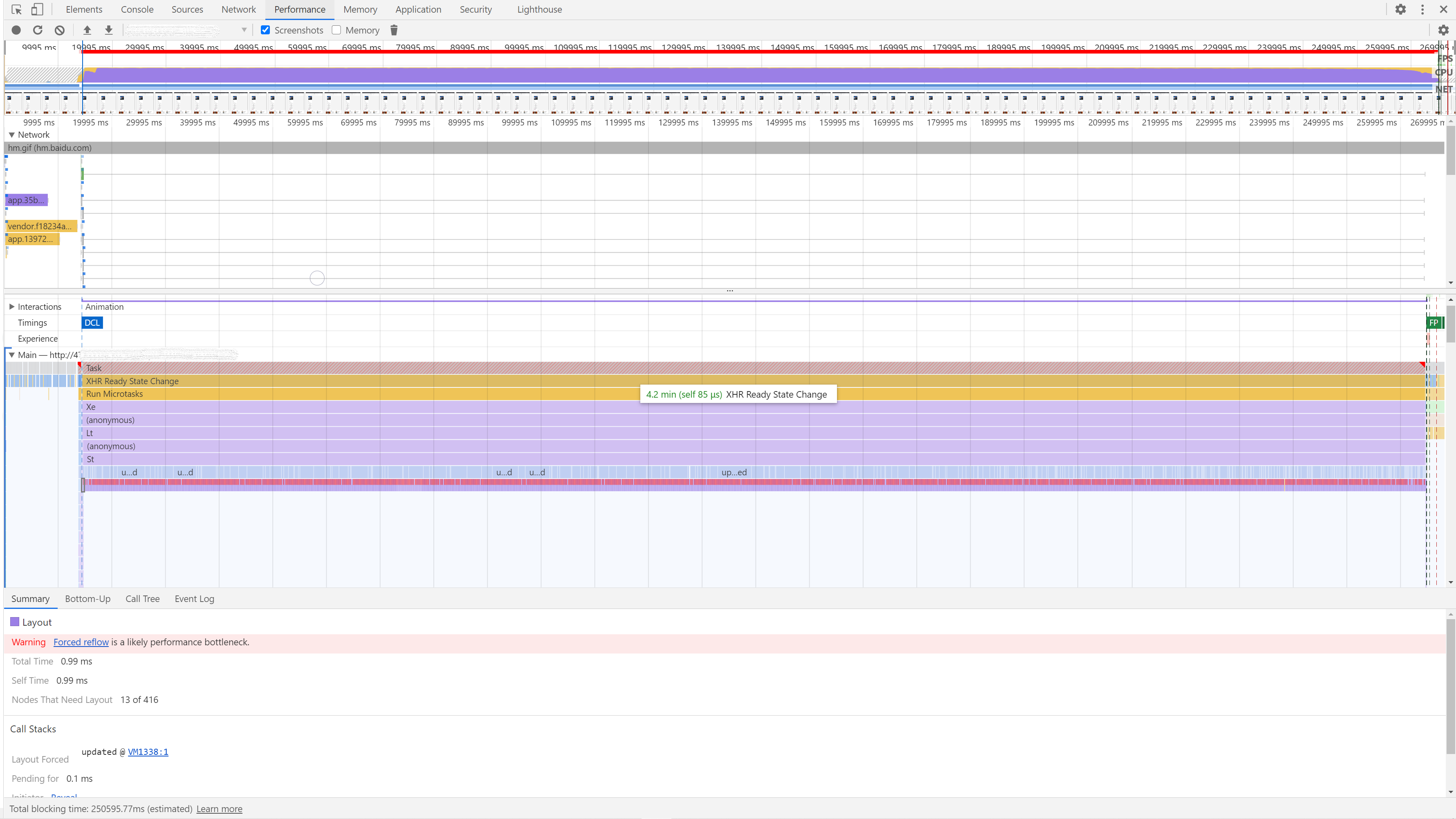
可能他 /她在开发和测试过程中没遇到文字很多的情况,现在我们遇到了一个两万字的数据,导致每次刷新页面至少需要 2 分钟,期间页面处于假死状态。用 chrome 性能面板录制了一下,耗时 4 分多钟,上个截图大伙感受一下:

设置 innerText 本身就是会导致强制同步布局的耗时操作,再循环两万次……
不过光指出问题不够,怎么解决?
我自己还真想不出好办法……不过首先会把这段逻辑放在获取作品数据完成后的一个 nextTick 里,而不是 updated 钩子里。另一个是获取到数据后直接限制文字长度为固定值,但不好保证最后行数以及文字末尾在行末,肯定过不了设计的关。或者,两者结合,先限制为一个尽量短但足够的长度,再执行上面的逻辑。
最后查到了-webkit-line-clamp这个 css 属性,感觉不考虑 IE 的话,就是它了。
大家有什么好的方案?
azh7138m:float 魔法
http://hai.li/2017/03/08/css-multiline-overflow-ellipsis.html
wangxiang:. textContent {
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
}
youla:稍微看了一些例如 js-xlsx,貌似是从本地上传打开,不知道和直接打开云端的是否有区别。imherer:本地上传打开不也是上传到服务器然后再打开么? youla:@imherer 但是本地打开的,自己改动的代码可能会多一点,就想问问有没有无脑一点的。 Danswerme:ajax 获取云端 xlsx 文件并转 blob,然后 js-xlsx 读…
一键拷贝常用动画效果 CSS 代码jeffjade:CSSFX,一个 CSS 动效相关的网站: https://cssfx.lovejade.cn/ 。她集合 Web 开发中常用的动画效果,如鼠标悬停、输入框获取焦点、加载、以及其他动画;不仅有展示效果,并提供一键拷贝至剪切板,以便您可以在自己的项目中使用。 备注:这个项目是基于 GitHub 的一个项目( CSSFX ?) fork 而来,…
vue seo 优化hmf123:请问 vue 如何简单的做到 seo 优化,项目已经完成,怎么在减少工作量的情况下,SEO 优化?opengps:动态加载没办法 seo 的 buliugu:那你需要 ssr 了,参考 https://ssr.vuejs.org/zh danhahaha:另外给搜索引擎写一套简单的 html
Vue 有支持树形表格虚拟滚动的库吗?rabbbit:翻来翻去就找到一个 vxe-table-plugin-virtual-tree, 看了一下只是实验性质的, 貌似不支持往里加按钮之类的控件,也可能是我没用明白. Vue 有支持加载大量数据下可以虚拟滚动的树形表格库吗?补充:或者性能好支持树形表格,父项里有上千条子项,打开子项时不会卡太长时间也可以,求推荐.suzic:同求 ToyotaLee…
安装 vue 时遇到了这个错误azev:npm WARN @vue/[email protected] requires a peer of [email protected] but none is installed. You must install peer dependencies yourself. 看了下 装的是最新版的 @vue/cli 4.5.6 依…
